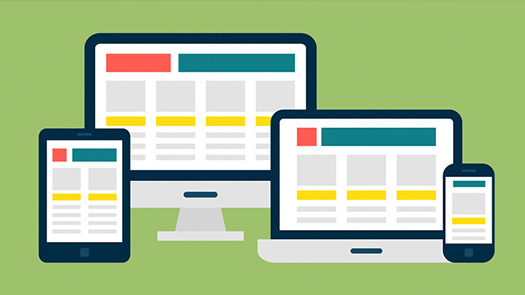
طراحی سایت ریسپانسیو، موضوعی است که در سالهای اخیر اهمیت بسیاری پیدا کرده است. تمام کسانی که برای کسب و کار خود وب سایتی را راه اندازی میکنند، به فکر ریسپانسیو بودن سایت خود هستند. اما طراحی ریسپانسیو سایت دقیقاً به چه معناست؟
کاربر و بیننده سایت شما، ممکن است با ابزارهای مختلفی مانند موبایل، تبلت، لپ تاپ یا رایانه رومیزی سایت شما را مشاهده کند. اگر طراحی سایت وردپرس شما ریسپانسیو (پاسخگو، واکنشگرا) باشد، در تمام این نمایشگرها، با هر رزولوشن و اندازهای، به درستی نمایش داده میشود. در هیچ یک از این نمایشگرها، با وجود ابعاد و کیفیتهای متفاوت، سایز متن، تصاویر، ویدئوها، هدینگها یا عناوین و سایر عناصر، تغییرات نامطلوبی نخواهد داشت. در واقع در طراحی سایت واکنشگرا، تمام عناصر سازنده صفحه، با توجه به ابعاد و رزولوشن نمایشگر خود را به طور مطلوب تغییر میدهند تا کاربر، بهترین حالت را در صفحه نمایشگر خود مشاهده کند.
چگونه بفهمیم یک سایت ریسپانسیو طراحی شده است؟
برای تست رسپانسیو می توانید مرورگر خود را ازحالت maximize خارج کنید و با موس خود صفحه مرور گر را کوچک و بزرگ کنید، می بینید که سایز صفحه تغییر می کند اما نوشته ها و لینک ها همچنان خوانا هستند و نیازی به zoom in و یا zoom out و اسکرول ندارند، این کار را هم در صفحه اصلی و هم در صفحات داخلی تست کنید.
در سالهای اخير توجه زيادی به اين نوع از طراحی شده است، طراحی ريسپانسيو حتی اپليکيشنهای اختصاصی را به چالش می کشد و مواردی ديده شده که صاحبان سايتهای معتبر به جای تمرکز روی اپليکيشنها به طراحی ريسپانسيو روی آوردهاند.
گوگل نیز رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است.
چرا واکنشگرا بودن سایت مهم است؟
ریسپانسیو بودن صفحات باعث میشود کاربر حین مراجعه به سایت، تجربهی بهتری داشته باشد. بدون نیاز به زوم کردن در صفحه تمام مطالب را بخواند، تصاویر را ببیند به گونهای که استفاده از وبسایت برای او آزاردهنده نباشد.
همچنین واکنشگرایی صفحات اثر بسیار خوبی در سئو خواهد داشت. گوگل به وبسایتهایی که برای کاربران خود ارزش قائل شده و برای راحتی آنها طراحی مناسبی دارند، بیشتر توجه میکند! یعنی شانس شما برای قرارگیری در سطرهای اول از نتایج جستجو بیشتر میشود. برای اطلاعات بیشتر به صفحهی آموزش سئو مراجعه کنید.
روشهای رسپانسیو کردن صفحات وب
فریم ورک چیست؟
یک فریم ورک مجموعه ای استاندارد از مفاهیم، شیوه ها و معیارهای مربوط به برخورد با هر نوع مشکلی است که در صورتی که حل نشود می تواند باعث ایجاد مشکلات جدید شود.
در دنیای طراحی وب ، اگر بخواهیم تعریف ساده تر از فریم ورک ها داشته باشیم می گوئیم: یک فریم ورک به عنوان یک بسته از ساختار، فایل ها و پوشه کد های استاندارد مانند css و html و js و غیره است . که می تواند برای حمایت از توسعه وب سایت ها ، به عنوان پایه ای برای شروع ساختن یک سایت استفاده می شود.
اکثر وب سایت ها یک ساختار مشابه دارند. هدف از فریم ورک ها ارائه یک ساختار مشترک است تا توسعه دهندگان مجبور نباشند از اول دوباره آن را انجام دهند و می توانند از کد های مورد نیاز خود استفاده کنند. چهار چوب ها به ما کمک می کنند تا در زمان خود صرفه جویی کنیم.
فرم ورک های طراحی سایت پاسخگو بسیار مهم هستند. امروزه توجه بسیاری در مورد استفاده از فریم ورک ها برای ساخت سایت های ریسپانسیو شده است. به دلیل اثر بالای بخشی از این فریم ورک ها در طراحی سایت، آنها بسیار مورد توجه و محبوب طراحان هستند. فریم ورک های ریسپانسیو بسیار مهم تر از فریم ورک های غیر ریسپانسیو هستند. علاوه بر آن بسیار موثر تر و کاربر محور هستند.
فریم ورک های ریسپانسیو، شامل برچسب های CSS و HTML هستند . بنابراین ، بهترین انتخاب برای ایجاد طرح های وب سایت های استثنایی هستند. در زیر خلاصه ای از برخی از فریم ورک های ریسپانسیو گفته شده است.
بوت استراپ (bootstrap)
بوت استراپ یکی از پر طرفدار ترین و محبوب ترین فریم ورک های توسعه فایروال است . در حال حاضر آخرین نسخه بوت استراپ 3 در دسترس است. بوت استراپ دارای ویژگی های بی نظیر یک سیستم شبکه ساختاری عناصر ناوبری و خیلی چیز های دیگر است. با داشتن این فریم ورک توسعه دهندگان می توانند به راحتی هر نوع وب سایتی را بدون هیچ گونه تکنیکی ایجاد کنند. همچنین دارای پشتیبانی قوی تلفن همراه است. بنابراین در تلفن های همراه به خوبی دیده می شود.
Foundation
این فریم ورک همچنین به عنوان یکی از فریم ورک های استثنایی است. این چهارچوب فوق العاده ریسپانسیو است. برای ایجاد طرح های یکپارچه سایت، برنامه های کاربردی سایت و قالب های تلفن همراه و ایمیل استفاده می شود. این فریم ورک ساده ترین فریم ورک برای یادگیری است و بنابراین می تواند توسط کاربران جدید به راحتی مورد استفاده قرار گیرند. این چهارچوب استثنایی دارای تعدادی از اجزای نمایش پوسته، ناوبری ، رسانه و بسیاری از موارد دیگر است. همچنین دارای لیست استثنایی از افزونه ها است.
Pure
این ماژول دارای مجموعه ای ماژول های css است که ردپای کوچکی از خود بر جای می گذارد. این چهارچوب برجسته در حال توسعه با تلفن های همراه است. به توسعه دهندگان کمک می کند تا بسته های مورد نیاز را بنویسند. طیف گسترده ای از اجزای css ، نیز با pure در دسترس هستند. این چهارچوب برجسته نیز قابلیت سفارشی سازی را دارد.
به طور خلاصه مزایای طراحی ریسپانسیو شامل موارد زیر می شود:
1- صرفه جویی در هزینه
2- صرفه جویی در زمان
3- سبقت از رقیبان
4- افزایش ترافیک سایت
5- جلوگیری از ایجاد محتوای تکراری