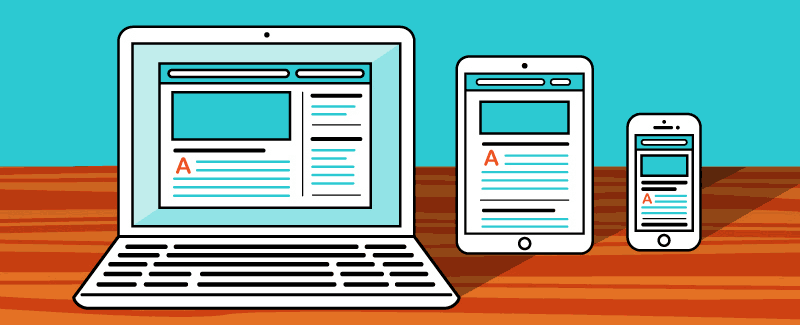
منظور از طراحی سایت ریسپانسیو یا واکنش گرا چیست؟

اگر با موبایل و یا تبلت وب سایتی را باز کردید و مدام نیاز به اسکرول يا تغيير زوم داشتید ، و این برای شما آزار دهنده است، بدانید که تنها راه حل این مشکل، تکنولوژی طراحی سایت ریسپانسیو یا واکنش گرا ” Responsive design ” است. با توجه به ارایه خدمات نسل جدید اینترنت های پر سرعت تلفن همراه، روند رو به رشد استفاده از این دستگاهها، برای اتصال به اینترنت و مرور صفحات وب امری بدیهی است. بنابراین سایزهای مختلف و رزولوشن های مختلف این دستگاهها تبدیل به مشکل بزرگی برای وبسایتهای اینترنتی شده است. چرا که یک سایت باید در ابعاد مختلفی برای مخاطبانش به نمایش درآید و طبیعی است که کاربران انتظار دارند با هر دستگاهی بتوانند صفحات وب را براحتی ببینند و مرور کنند. برای رفع این مشکل ابتدا طراحی نسخه موبایل سایت مرسوم شد. یعنی وب سایتها دو بار هزینه می کردند، یک بار برای طراحی و مدیریت و بهینه سازی سایت اصلی و بار دیگر برای سایت نسخه موبایل. اما گستره ابعاد نمایشگر دستگاههای مختلف چنان وسیع و متنوع شد که ساخت سایت برای هر یک از آنها عملا غیر اقتصادی و ناممکن است. بنابراین طراحی سایت واکنشگرا برای رفع این مشکل به میدان آمد و به وسیله آن یک سایت به گونه ای طراحی می شود که اجزای آن شناور بوده و خود را با هر صفحه نمایشی تطبیق دهد. آمارها حاکی از آن است که سایت هایی که بصورت واکنش گرا طراحی شده اند نسبت به رقبای خود موفق تر هستند و اگر وبسایتی ریسپانسیو نباشد موجب کاهش بازدید و از دست دادن مخاطبانش می شود. به عبارتی ریسپانسیو یک قالب برای تمام ابزارها می باشد. ریسپانسیو به معنای پاسخ گرا یا واکنشی می باشد. به این معنا که طراحی سایت به گونه ای می باشد که سایت را برای ابعاد غیر متعارف گوشی های همراه و تبلت ها هماهنگ می کند و شما با تغییر سایز صفحه شاهد خواهید بود که فونت ها و لینک ها کاملا در سایز مناسب خودشان قرار می گیرند و شما به راحتی آنها را می بینید و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد.
چگونه بفهمیم یک سایت ریسپانسیو طراحی شده است؟
برای تست رسپانسیو می توانید مرورگر خود را ازحالت maximize خارج کنید و با موس خود صفحه مرور گر را کوچک و بزرگ کنید، می بینید که سایز صفحه تغییر می کند اما نوشته ها و لینک ها همچنان خوانا هستند و نیازی به zoom in و یا zoom out و اسکرول ندارند، این کار را هم در صفحه اصلی و هم در صفحات داخلی تست کنید. در سالهای اخير توجه زيادی به اين نوع از طراحی شده است، طراحی ريسپانسيو حتی اپليکيشنهای اختصاصی را به چالش می کشد و مواردی ديده شده که صاحبان سايتهای معتبر به جای تمرکز روی اپليکيشنها به طراحی ريسپانسيو روی آوردهاند. گوگل نیز رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است. طراحی یک سایت واکنش گرا برای گوگل این مزیت را دارد که محتوای پایگاه اینترنتی را یک بار شاخص گذاری کرده و صفحات آن را امتیازدهی می کند و هم برای سایت این مزیت را دارد که رنک صفحات آن روی یک آدرس اینترنتی (URL) جمع می شود و این موضوع برای ارتقاء در نتایج جستجوی گوگل بسیار مهم است. برای روشن شدن موضوع تصور کنید که دو نسخه سایت، یکی برای کامپیوترهای معمولی و یکی هم برای موبایل، در اختیار دارید. با توجه به اینکه این دو سایت، یک سایت هستند اما برای نقاط مختلف مطالبشان یکی است. روبات گوگل پس از ایندکس کردن نسخه ابتدایی به سراغ نسخه موبایل می رود و مطالب نسخه دوم را به عنوان “تکراری” یا “Duplicate” می شناسد که باعث نزول رنکینگ سایت شما خواهد شد. همچنین لینک دهی، به اشتراک گذاری و تعامل با محتوایی که در یک سایت و یک آدرس اینترنتی (URL) قرار دارد برای کاربران راحت تر است و گوگل به این موضوع نیز بسیار اهمیت می دهد. دیگر اینکه مدیریت محتوا و اجرای پروژه های بهینه سازی سایت برای موتورهای جستجو نیز در یک سایت آسان تر و اقتصادی تر از انجام آنها برای دو سایت است.به طور خلاصه مزایای طراحی ریسپانسیو شامل موارد زیر می شود:
- صرفه جویی در هزینه
- صرفه جویی در زمان
- سبقت از رقیبان
- افزایش ترافیک سایت
- جلوگیری از ایجاد محتوای تکراری